Hosting a website on AWS Amplify is an easy process that requires minimal setup. In this tutorial, I will take you through the steps to host a React application that is available on a GitHub repository to AWS Amplify.
Prerequisites
Before we get started, there are a few prerequisites that you need to meet:
A GitHub account
A React application available on a GitHub repository
An AWS account
If you don't already have these set up, take a moment to create them.
Step 1: Create an AWS Amplify App
The first step to hosting your React application on AWS Amplify is to create an Amplify app. To do this, go to the AWS Amplify console and log in to your account.
Once you're logged in, Search for Amplify in the services tab.

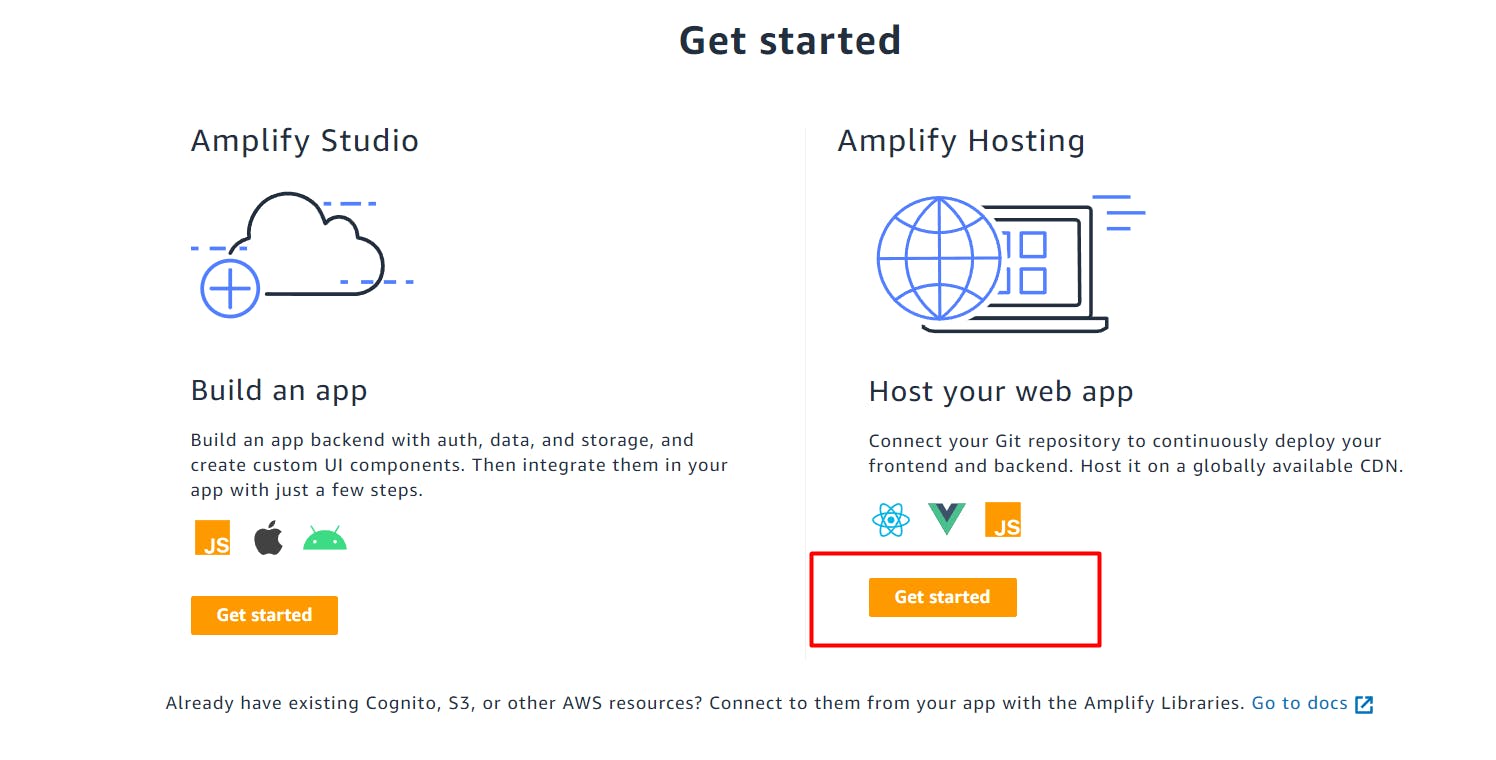
Click on the "Get Started" button in the Amplify Hosting section.

Here you have to select the repository where you have kept your application code. For this tutorial, we will use Github as our source code repository.
Select GitHub and click Continue

Step 2: Connect your GitHub Repository
You will now be redirected to the GitHub login page.
Log in to your GitHub account where you have the Source code.
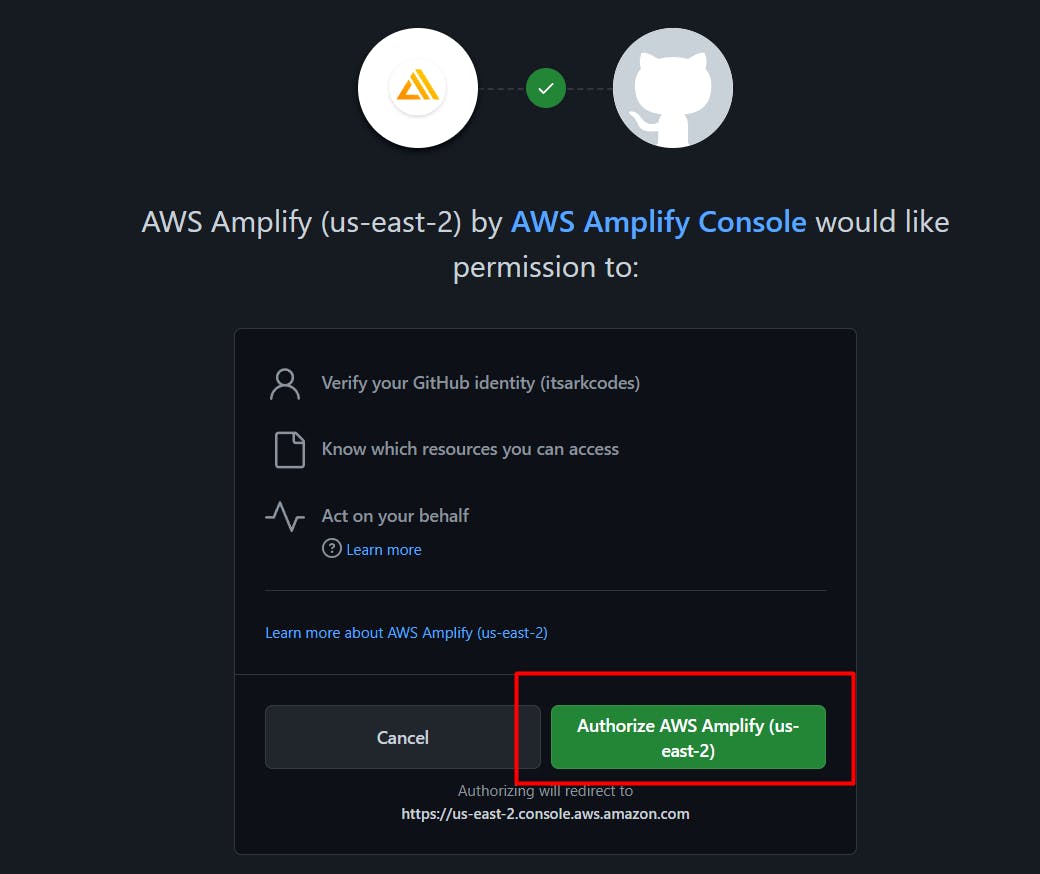
Now Click on the "Authorize AWS Amplify" Button

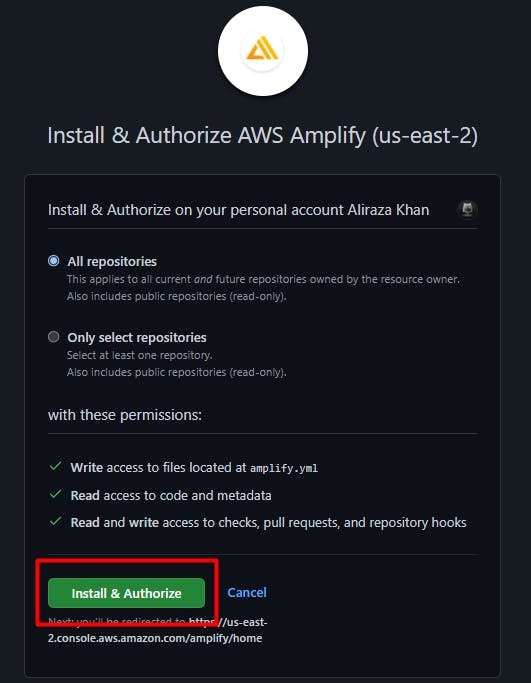
Now select "all repositories" and click "Install and Authorize"

You will be redirected back to AWS
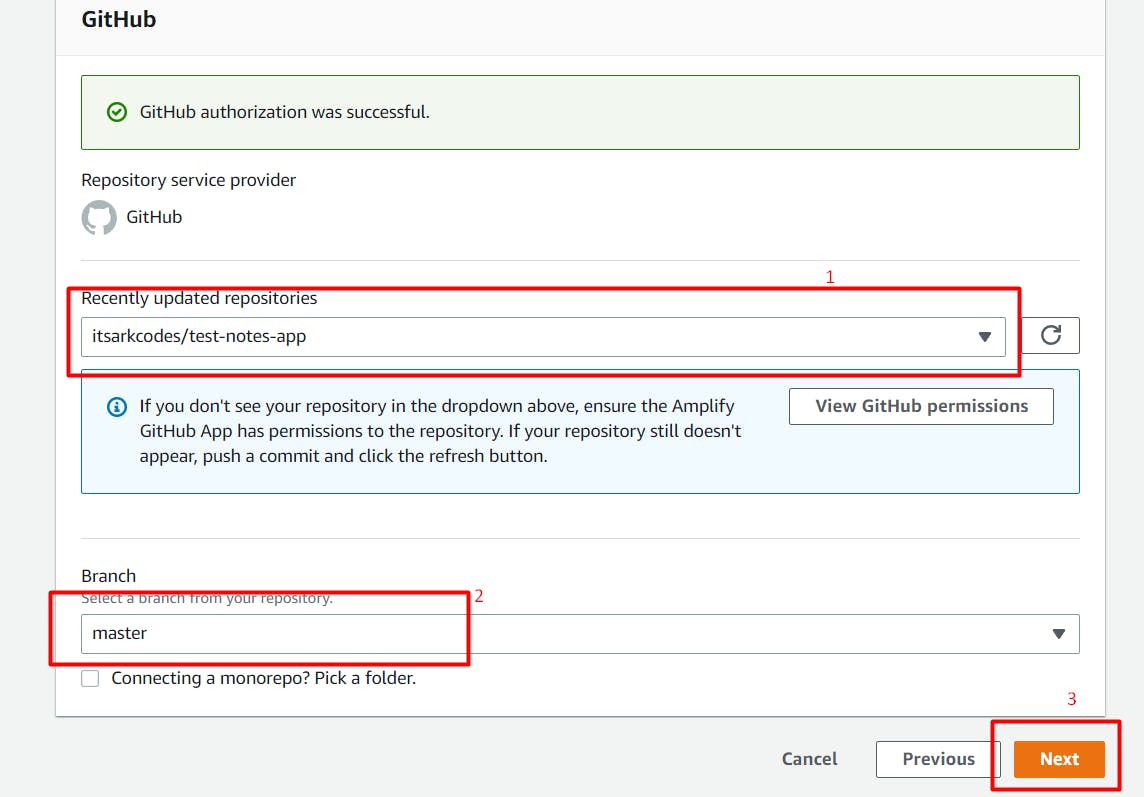
Now Select the Repository having the source code and select the Master branch

Step 3: Configure Build Settings
Next, you need to configure the build settings for your React application.
Give the app name you want

The framework will be automatically detected by Amplify, and a build file will be created for it.
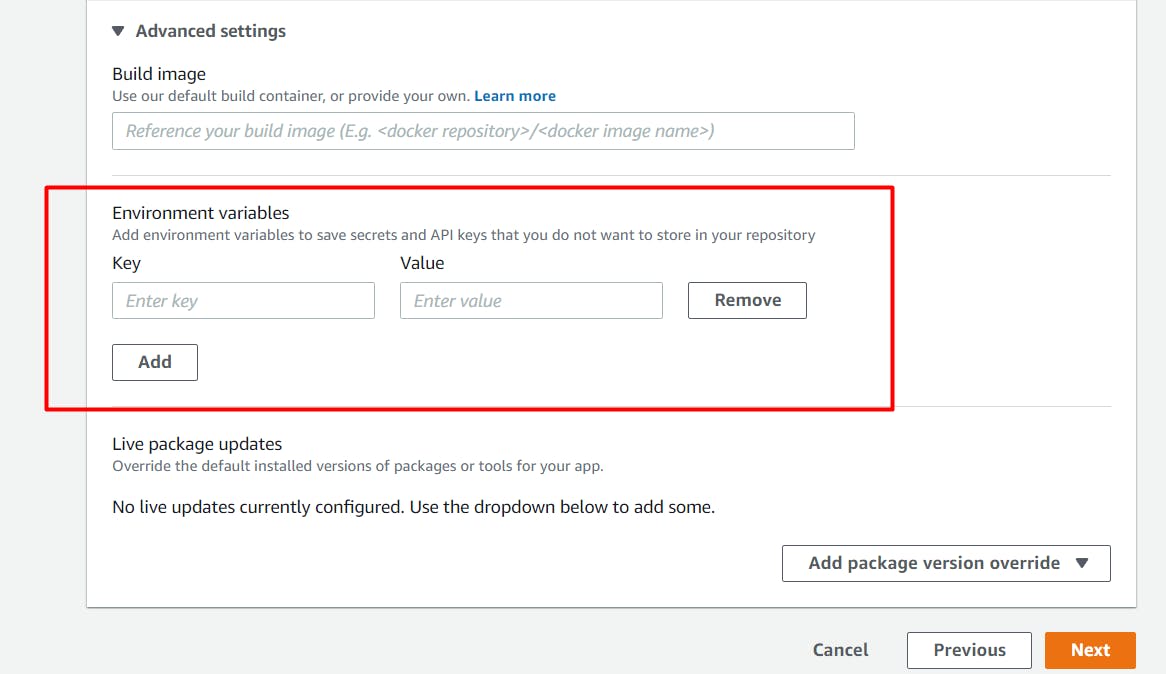
In the advanced settings, you can include any environment variables you have for your project and then click Next

Step 4: Deploy your Application
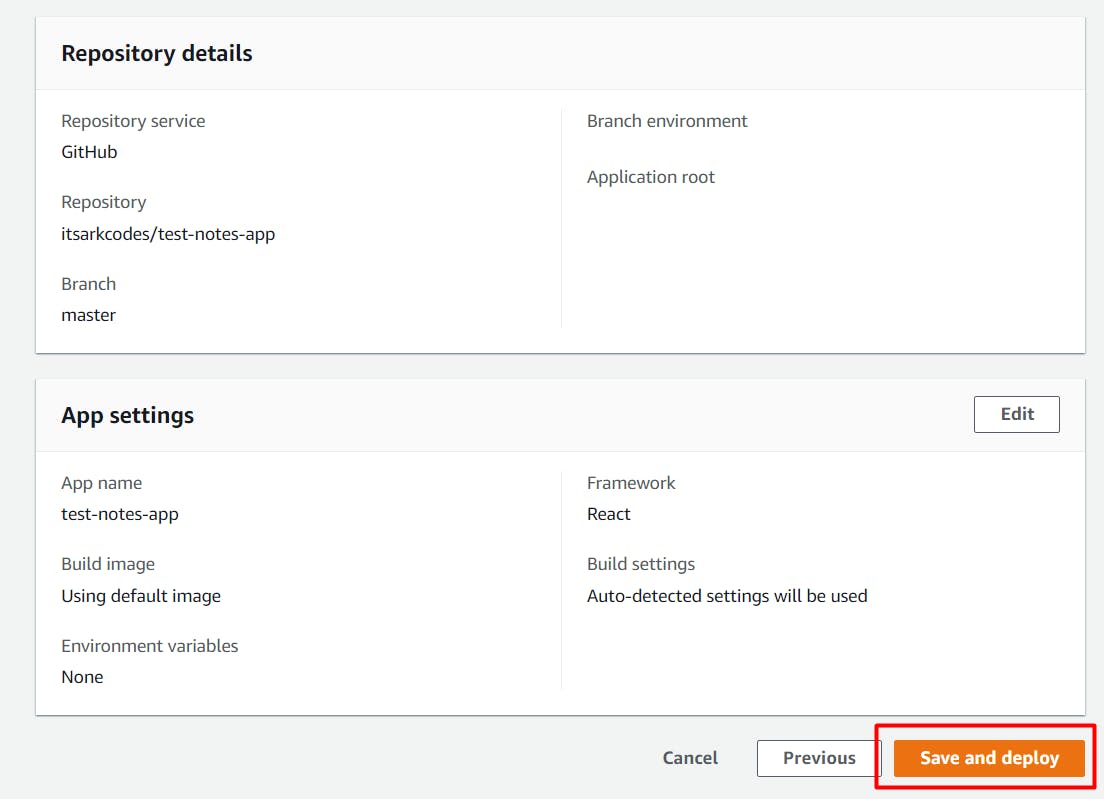
After you've configured the build settings, you can deploy your application to AWS Amplify. To do this, click on the "Save and deploy" button in the Amplify console.

AWS Amplify will pull your code from your GitHub repository, build your application, and deploy it to the specified region. You can monitor the progress of your deployment in the Amplify console.
Once your application has been deployed, you can view it by clicking on the URL provided in the Amplify console.